
We’ve all seen them around the web. Focus in a date input field, and a calendar datepicker pops up allowing the user to select a date. Until the advent of HTML5 and jQuery UI, developers achieved this rather mean feat by way of manipulating table cells courtesy of JavaScript. Soon enough all modern browsers will natively support calendar datepickers. As a developer all you need to do is add type=”date” to your input field and watch the browser do its magic.
Unfortunately, not all browsers at the time of writing (AHEM, no name calling) support this attribute value. I will therefore make an attempt at saving the world by demonstrating how to implement a datepicker in your form fields (you can not say I did not try) while providing a JavaScript fallback for the those browsers that are yet to implement this attribute value.
The HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datepicker</title>
</head>
<body>
<form action="">
<input type="date" name="date">
</form>
</body>
</html>
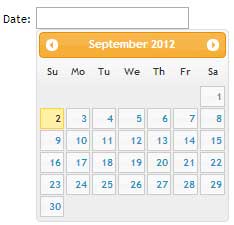
In the HTML markup above, we have a simple input field with type=”date”. date is one of an array of new form input attribute values in the HTML5 specification. Try this out in Chrome, Firefox and Opera, and you get a calendar datepicker when the input field is in focus. This is however not the case for Internet Explorer 9 and below.
Show some mobile device love
Mobile browsers, native or otherwise, support most if not all the new HTML5 form input attribute values. This enhances the user experience as the on-demand virtual keyboard provided is appropriate to the input field in focus. So for example; if the input field has type=”email”, you are presented with a keyboard with symbols associated to email addresses e.g @ and the top level domain(.com) in some cases. But I digress, the whole chapter of HTML5 form input attributes warrants its own forum (watch this space).
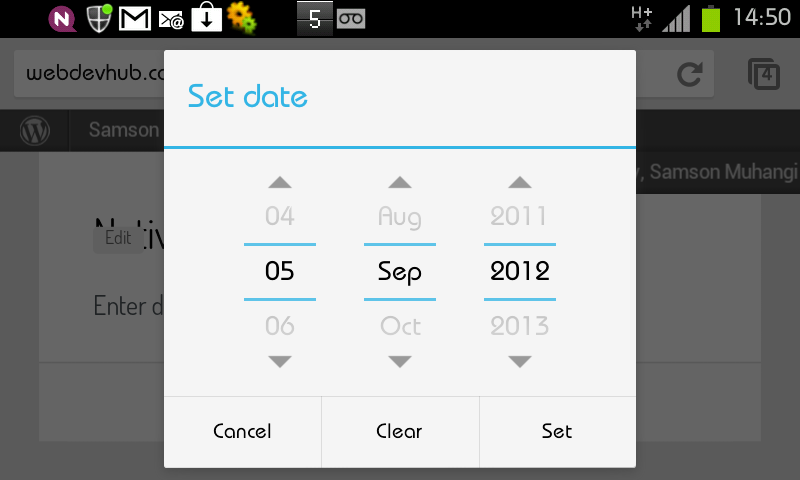
In our case, the user is presented with a calendar datepicker. The image below is a screen grab from Chrome on a Android device. Splendid indeed eh?

Fallback – Hello IE and such!(Not so much love)
The beauty of the new HTML5 elements and attribute values is that if they are not supported by the browser, they fail silently or defaults are used. In our case, IE just treats it as if it were a text input (type=”text”). However since we do not want to be sued by our friends that refuse to update their browsers or choose to use Internet Explorer, we should strive to offer a similar user experience where humanly possible or degrade gracefully. JavaScript to the rescue. Below is the revised HTML code.
Revised HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datepicker</title>
<link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.8.23.custon.css">
</head>
<body>
<form action="">
<input type="date" name="date">
</form>
</body>
<script src="js/jquery-1.8.1.min.js"></script>
<script src="js/jquery-ui.js"></script>
//call the datepicker method on the date input field
<script>
$('#date').datepicker();
</script>
</html>
jQuery has a user interface library with several ready-to-use plugins/widgets that are easy to implement and make adding common features such as tabs and accordions a breeze. It so happens that the UI includes a calendar datepicker widget that we can use in this case. To add the widget to your web application, stop over at jQuery UI where you will find a demo and documentation. jQuery provides an assortment of themes and you are bound to find one that suits your project.
Once you have decided on a theme, download the library. Be sure to customise your download by deselecting all first, then only adding core jQuery and the datepicker widget as you do not need the entire UI library. Do not forget to choose a theme before you click the download button otherwise your color picker will not have the CSS to your theme of choice.
As you may have noted in the revised HTML code above, I have added the jQuery UI script which has a dependency on jQuery core. I have also added the CSS that will give our datepicker the preferred theme/styling. You are now ready to apply the functionality to your input field.
Now simply call the datepicker method on the #date input field as demonstrated in the code above. You should obviously do this ‘unobstrusively’ by creating an external file, but for expedience and conciseness I have added the code at the bottom of the HTML file. And there it is folks, easy as pie, we have a cross browser datepicker. Yes, it works in IE too. Who knew?
There is however one problem, if you try out our new input field in a browser that supports this feature natively, you will notice that we are getting both the native and the jQuery plugin fallback solution, which is obviously not elegant. To solve this problem, we can add simple feature detection to our code to test weather the browser supports the date attribute value or not.
In the snippet below, we create an element and assign date to the type attribute, if the browser does not understand this value, it coerces the value to text. We then test whether our #date input type is text, if so, only then should we add the fallback. See code below and check out the demo;
Feature detection
<script>
var el = document.createElement('input');
el.setAttribute('type','date');
//if type is text then and only then should you call the fallback
if(el.type === 'text'){
$('#date').datepicker({
dateFormat:'dd-mm-yy'
});
}
</script>
Properties
The datepicker method can take an object as a parameter with an array of properties such as dateFormat, autoSize, minDate, maxDate that you can pass to customize the behaviour. For a definitive list, visit the demo URL above and click on options. For instance to set the date format, you would pass dateFormat:’dd-mm-yy’ as shown below
Change date format
<script>
$('#date').datepicker({
dateFormat:'dd-mm-yy'
});
</script>
To wrap it up, I would recommend another very nice calendar plugin that I have used in the past by Andy Croxall of the mitya.co.uk fame. Feel free to give it a try.
That’s a wrap.
Nice work, Samson – have to admit I thought the HTML5 date-picker worked in IE9, so it was a surprise to read that it apparently doesn’t. (Granted, I haven’t checked this myself). They promised us IE9 was MS’s renaissance, but there’s still a hell of a lot it doesn’t do. Perhaps IE10 will finally bring them up to speed.
Yes, you’d be forgiven to think that IE9 supports date/time values. caniuse.com. offers very useful compatibility tables. Its my run to resource.
This article provide many tips. Very useful to me. Thanks a lot ?